
Introduction
As the ecommerce landscape evolves, shoppers have raised their expectations of online shopping experiences, and are easily discouraged by burdensome process flows which force multiple clicks, page loads and forms. This is especially true as more eCommerce moves to mobile where conversion is even more dependent upon ease of use of the interface.
One way leading online retailers (Amazon, Walmart, BestBuy) have addressed this issue is by providing 3rd Party Cart APIs for their affiliates and advertisers. This allows the customer to make a buying decision on a partner’s website, and then directly add that product (or multiple products) to their shopping cart. If the customer happens to already be authenticated with the destination site, they can be taken directly to the checkout page where they can review the contents of their cart. This works equally well for anonymous carts, since each retailer has already optimized the login or signup process for that case.
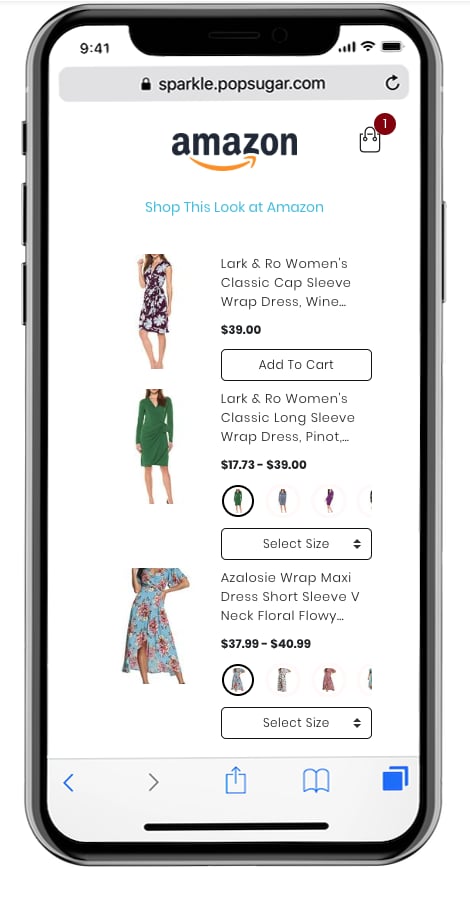
Sparkle, from Group Nine Media, has integrated with several different retailer’s checkout and cart APIs to create a mobile optimized shopping experience easily accessible from the web pages and social feeds of POPSUGAR, Thrillist and The Dodo. This document describes a number of different approaches to providing a shared checkout API and discusses the drawbacks and advantages of each one.
GET Cart with SKUs
This is by far the simplest implementation for a 3rd party application or website to use, but may present special challenges to the retailer. Amazon, Walmart, and BestBuy all support this type of request through their affiliate accounts. It allows any site to create a link on a web page which includes the product SKU(s). For Amazon and Walmart, clicking on that link takes the user to a landing page on the retailer’s site which lists the products, and confirms that the user wants to add them to the cart. For Best Buy, you are taken directly to the cart, but they currently only allow 1 product to be added in a single request.
A couple considerations for the retailer who wishes to implement this mechanism. Without the confirmation page, it’s possible for malevolent bots or other ill-willed systems to flood your site with anonymous cart creation. Assuming anonymous carts are a free resource and/or are garbage collected on a regular basis, this may not be a concern. The retailer does have to decide how to deal with inventory counts, and whether an item in an anonymous cart should count against available inventory. Analyzing cart abandonment rates may justify waiting for customer authentication or account creation before decreasing available inventory.
GET/POST Add-to-Cart
Another option we’ve seen implemented is items are added to a cart via a get or post request usually specifying an SKUs and counts. GET requests are convenient since they don’t require explicit CORS permissions, though it’s possible for the server implementation to allow any domain for POST requests. Once again, the implementation needs to be able to scale anonymous cart creation.
Even with strong CORS controls, retailers have the option of adding “sparkle.groupninemedia.com” to their “allowed origin” list and responding to the browser to allow the POST operation.
Typically on the first request, the response will return a cart cookie, which is then extracted on all following requests.
The War on 3rd Party Cookies
Unfortunately, in order to address concerns with privacy around 3rd party tracking, many browsers have built restrictions around cookie management which can undermine our 3rd party cart implementation. Safari will not allow any 3rd cookies to be created until the user has made a “first class” visit to the website. Chrome currently allows the cookies to be created, but does not allow the current site any visibility to those cookies or the return values of the request. Google has announced they plan to further restrict this behavior in the future.
There still exists one simple work-around to this problem which we will call the “Cookied-Redirect”. In short, since Safari requires the user to visit the site before cookies can be created, the retailer can set up a redirect endpoint, which adds a cookie to a 302 response which sends the browsers back to the original page. For example:
https://store.acme.com/redirect?url=https://sparkle.popsugar.com/app/xxxxxxx/embed
Safari will consider this a true visit to the acme.com web site, and all future GET and POST requests will now be able to successfully create cookies, thus solving our cart identification problem.
To avoid an Open Redirect Vulnerability, retailers will want to limit the redirect to partner domains which are integrating their cart apis.
Imagine There’s no 3rd Party
So there is one other potential trick to avoid the CORS and 3rd Party Cookie issues. If (and only if) the retailer’s cookies are mapped to the global domain and not a particular host. For instance, if cookie values are scoped to: acme.com and NOT store.acme.com, the browser will allow them when Sparkle uses its domain whitelabling feature: sparkle.acme.com. This will mean the cart cookies can be easily shared between the two sites without requiring any redirects. This will prevent CORS cross-domain issues, since the sites are on the same domain.
The downside here is the need to manage SSL certificates for the server. Either the retailer will need to issue a certificate for the sparkle web server, or if the retailer uses a Load Balancer to terminate the SSL connection, the requests could then be proxied back to Sparkle. In either case, this will still require some configuration by the retailer’s IT group.
Backend Authenticated Shopping API
If none of the above solutions are acceptable, the last option is to create an authenticated Shopping API, if one doesn’t already exist. This addresses most of the security concerns mentioned above, but may be a significant larger lift for the retailer’s ecommerce engineering team if an existing API isn’t already in place.
In this model, the Sparkle server makes all the cart requests on behalf of the user. This prevents the authentication key from being exposed in Javascript on the browser.
The API requirements here are
- Get product information from a retailer product page URL
- Create a Shopping Cart and return a unique id for that cart
- Add a product to the above cart
- Provide and endpoint to initiate the retailer checkout experience given a unique cart id
It may be possible to combine 2 & 3 into a single request that creates a new cart if a cart id isn’t specified. Another option is to combine 2, 3 & 4 by passing all the SKU’s and quantities in a single request and have the response be a redirect to the retailer checkout page. Note, we’ve come full circle now back to the public GET implementation we started with, though by making this an authenticated API call, the retailer is better protected from malevolent anonymous cart creation.
Product Information API
The last component needed for optimal Sparkle integration is a good product query API. Most retailers already have this in place since it’s usually a necessary component for building a shoppable retailer website, but the API isn’t necessarily public or easily accessed by 3rd parties.
For completeness, the key product data requirements for Sparkle are:
- Product and Variant SKUs
- Product and Variant Images
- Variant Types (size, color, etc..)
- Swatches for color/pattern Variants
- Variant Display Descriptions (“Sky Blue” vs “skyblue”)
- Inventory and/or availability
Ideally, the retailer product page URL (or some portion of the URL) can be used to query the API. Depending upon the number of variants of a particular product, multiple requests may be needed to retrieve the data. Often, all the information needed is already available in a JSON object on the product page and the simplest solution may be for Sparkle to simply extract that.
Conclusion
While allowing third party cart API integration may not be a trivial endeavor for an online retailer, it’s obvious the market leaders and early adopters have seen the value in doing so. This is becoming even more important as younger consumers are learning to expect shopping seamlessly integrated into their media consumption and social experiences. The audience drawn to the Group Nine Media properties is very mobile savvy and depends upon our Brands to lead them to equally savvy retailers.
This article originally appeared at https://engineering.popsugar.com/retailer-shopping-cart-integration-with-sparkle-47160371 on Jan 29th, 2020.